با سلام خدمت همراهان سایت موشن دیزاین که همیشه همراه ما هستین در بروزرسانی آموزش موشن گرافیک در افترافکت. در اولین فدم باید بدونید که برای یادگیری ساخت موشن گرافیک در افترافکت، فقط نرم افزار افترافکت نیست که شما باید باهاش کار کنید بلکه نرم افزار های گرافیکی دیگه ای هم باید یاد بگیرید.
برای ساخت موشن گرافیک نرم افزار هایی که می توان نام برد، شاید آخرین نرم افزار افترافکت باشد، این به این معنی نیست که افترافکت کاربرد زیادی ندارد، خیر بلکه میتوان گفت اصلی ترین نرم افزار برای نهایی کردن موشن گرافیک افترافکت است. البته برای ساخت موشن گرافیک دو بعدی بهترین نرم افزار افتر افکت است.
آموزش موشن گرافیک در افترافکت خلاصه نمی شود و یکی از نرم افزار هایی که شما باید آموزش های مربوط به آن هم دنبال کنید فوتوشاپ است. برای شروع آموزش ما یکی از اصلی ترین منو های کاربردی در افترافکت را برای شما توضیح خواهیم داد.
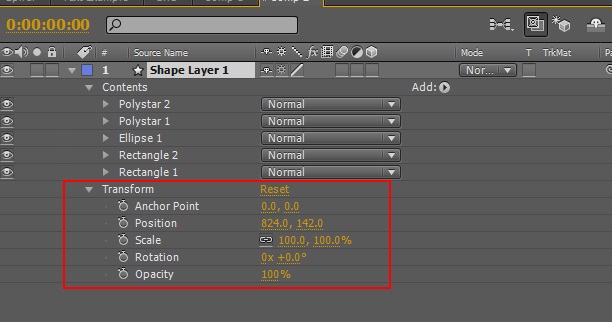
آموزش افترافکت کارکردن با گزینه های Position , Transform , Rotation , Anchor Point
این چند گزینه یکی از مهمترین قسمت هایی است که شما باید در آموزش افترافکت برای ساخت موشن گرافیک دقت زیادی در یادگیری آن ها داشته باشید و تا آخرین قسمت ساخت یک موشن گرافیک شما را تنها نخواهد گذاشت، من قول رو به شما خواهم داد :)
گزینه Position در افترافکت
Position در افترافکت وظیفه تغییر موقعیت آبجکت ها را دارد که می توان در چهار جهت آصلی آن را خلاصه کرد. با تغییر مقدار هر قسمت می بینید که آبجکت انتخاب شده شما به چپ، راست، بالا و پایین حرکت خواهد کرد. با ثبت یک Keyframe می تواند در هر قسمت حرکت هایی که برای آبجکت خود در نظر دارید را ثبت کنید موقعیت کنید. برای مثال میخواهید یک توپ را حرکت دهید رو به جلو در یک جا حالت سکون پیدا کند، در همان لحظه اول یه کی فریم ثبت کنید سپس مقدار Position را تغییر دهید به هر سمت که میخواید توپ حرکت کند، سپس در آخرین موقعیت کی فریم نهایی را ثبت کنید
گزینه Transform در افترافکت
Transform در افترافکت باعث تغییر اندازه و حالت آبجکت می شود برای مثال شما می خواهید حالت آینه آبجکت خود را ببینید، با تغییر مقدار متوجه جابه جا شدن موقعیت آبجکت در مرکز خواهید شد.
گزینه Rotation در افترافکت
Ratation در افترافکت موجب چرخیدن آبجکت به دور خود می شود.
گزینه Anchor Point در افترافکت
Anchor Point در افرافکت را ما قبلا به طور کامل در پست های قبلی توضیح داده بودیم که می توید به آرشیو سایت مراجعه کنید و بصورت کامل این آموزش رو فرا بگیرید.
گزینه Opacity در افترافکت
Opacity در افترافکت موجب میزان شفافیت یا روشنایی آبجکت انتخاب شده می شود، با کم کردن این گزینه متوجه محو شدن آبجکت می شوید.